Include thumbnail pictures in a list of records
When a picture represents a record well, it is helpful to see a picture when viewing a list of records within an application. In Flowfinity, Administrators can allow users to see picture fields when viewing lists of records. These thumbnail views add context to the list and can help users find relevant records quickly.
Example
A field technician performing work on-site uses a number of different replacement parts that have similar names. To help identify the appropriate part, the administrator shows a picture of the part.
Instructions
- Customize the list application (e.g., Parts List)
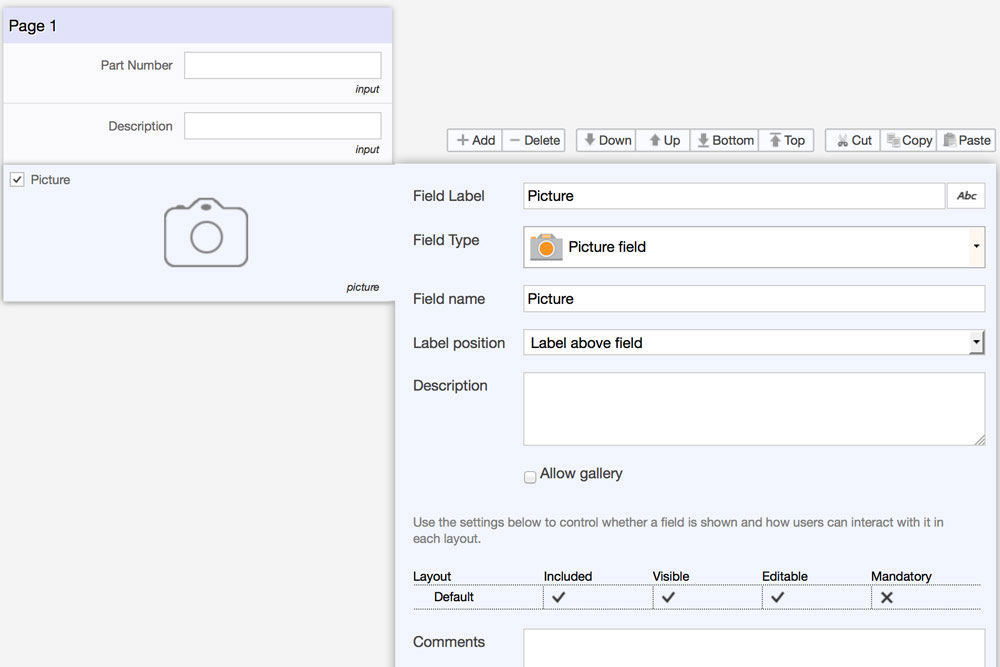
- In the Form section, create a new field and change the field type to 'Picture Field'
- Save the Form

- In the Views section, create a new view
- Create a View Title (e.g., All Parts)
- Select the relevant columns (e.g., Part Number, Part Description)
-
Using the 'Record Icon' dropdown, change the value to the picture field you created in Step 3

- Using the 'Picture Thumbnail Size' dropdown, select an appropriate size for picture
- Save the view
- Publish the application
- Upload a picture into the 'Picture' field for each record in the Parts List
- When the 'All Parts' view is used the user will see the picture of the part at the left side of the other fields chosen for display, Part Number and Description in the example.